Почему динамические объявления яндекс директ — must‑have при большом каталоге
У интернет‑магазинов десятки тысяч страниц. Ручная связка «ключевая фраза → объявление → посадочная» быстро превращается в бюджет на копирайт и кросс‑проверку. Динамические объявления (ДО) снимают рутину: робот Яндекса сканирует сайт или товарный фид, сам подбирает нужную страницу и генерирует заголовок под конкретный поисковый запрос. Итог — шире охват, меньше ручных ошибок, всегда актуальная информация.

Как работают динамические объявления
- Источник данных — сайт или фид (YML/CSV) с названием, ценой, URL, наличием, изображением.
- Алгоритм автотаргетинга находит релевантные поисковые запросы.
- Генерация объявления:
- заголовок — товар + ключевая характеристика;
- отображаемая ссылка — домен + хлебные крошки;
- описание — универсальный текст, заданный при создании группы.
Автообновление — робот переиндексирует источник несколько раз в сутки; цены и наличие синхронизируются.
Преимущества и ограничения динамических объявлений
Что даёт | Что ограничивает |
Скорость. 5–10 тыс. SKU за час настройки. | Заголовок нельзя переписать вручную. |
Низкочастотный трафик. Ловит «длинный хвост». | Без минус‑слов возможны нерелевантные показы. |
Актуальные данные. Нет рекламы «мертвых» товаров. | Бесполезно для 1‑3 товаров или лендинга. |
Автостратегии. Оптимизация CPA/ROI. | Источник обязан соответствовать техтребованиям. |
Минимальные требования к сайту и фиду
Сайт | Фид |
Отдельный URL для каждого товара. | Формат YML/CSV, UTF‑8. |
На странице есть текст, цена, наличие. | Обязательные поля: id, price, currencyId, categoryId, name, url, picture. |
Контент загружается без JS‑подстановок. | Автообновление минимум раз в день. |
200 OK для ≥ 50 % страниц. | Файл < 150 МБ или разбит на части. |
Шаг‑за‑шагом: настройка кампании для динамических кампаний я.директ
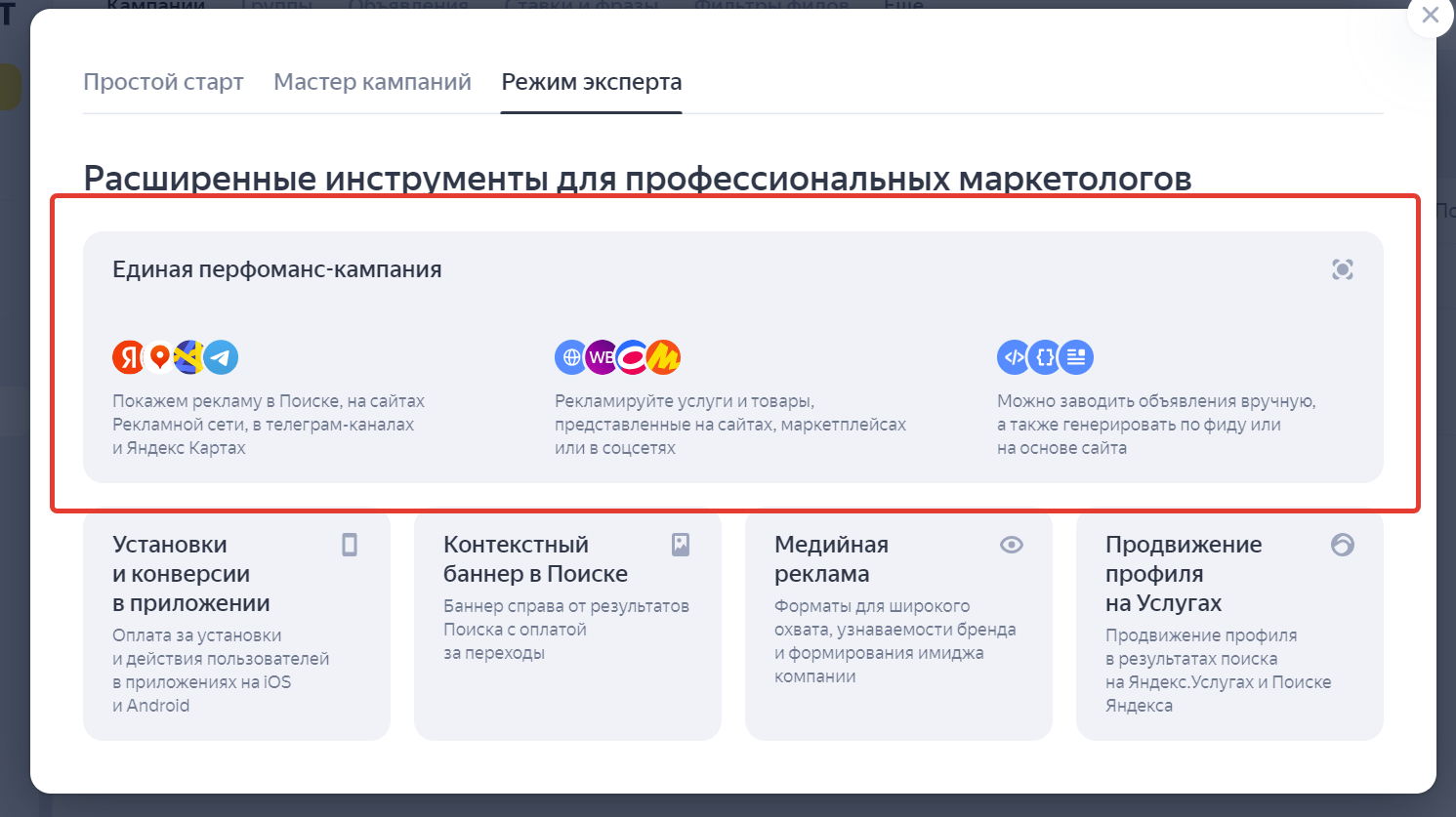
- Создайте «Единую перформанс‑кампанию» («Эксперт»).
- Укажите источник: домен или загруженный фид.
- Настройте группу:


- география;
- фильтр страниц (/catalog/laptops/);
- категории автотаргетинга — оставить «целевые»;
- минус‑фразы (бренды конкурентов, «инструкция», «бесплатно»).
- Напишите единое описание — 81 символ: УТП + выгода + призыв.
- Выберите стратегию:
- Максимум кликов — для трафика;
- Оптимизация конверсий — задать CPA или ДРР.
- Расписание, корректировки (+20 % к мобильным), UTM‑метки.
- Отправьте на модерацию.
Контроль и оптимизация динамических объявлений директ
Первые 14 дней кампанию не трогаем — идёт обучение.
Интервал | Действие | Инструмент |
3‑я неделя | Отчёт «Поисковые запросы» → минус‑фразы | «Мастер отчётов» |
4‑я | Отчёт «Товары» → отключить нулевые конверсии | «Заказ отчётов» |
5‑я | Сравнить CPA по категориям | Excel‑выгрузка |
Еженедельно | Обновить фид, проверить статус «Обработка» | «Фиды» |
Дополнительно: сегментируйте кампании (поиск отдельно от товарной галереи), корректируйте ставки по аудиториям, держите список минус‑фраз актуальным.
Частые ошибки в динамических объявлениях
Ошибка | Симптом | Решение |
Пустой трафик | CTR < 1 %, нет конверсий | Отключить «широкие» категории, добавить минус‑фразы |
Нет объявлений | Статус «Недостаточно данных» | Проверить |